CS 202 Honors: Fall 2012
Homework #2 Due Monday 9/17 5pm : Create Art with Scratch and Solve Code Puzzles
This homework has two parts. In Part A, you'll use Scratch to draw a picture from nature. In Part B, you'll analyze different scripts written in Scratch and decide if they have the same functionality or not.
Part A: Art in Scratch (6 points + up to 2 points extra credit)
This part of the assignment is intentionally somewhat open-ended. You are to create a Scratch program that draws a leaf, flower, plant, or tree that you find artistic or interesting. Two examples that are close to what we mean are this abstract cherry blossom and this very cute pig. They show the basic idea of what you are to do, though they do not fulfill every requirement given below.






For full credit, there are certain features that you must implement; we refer to these features as the specification.
- The picture that you draw must be of plants, leaves, flowers with petals, or trees with branches. (These requirements are so that you cannot draw a flower or tree as a single blob on top of a straight line.)
- The drawing must have some amount of randomness; that is, it must draw a slightly different picture each time the program is run. For example, the program could draw flowers in different locations, vary the number of petals on the flowers, or vary the angle at which branches are drawn. You'll implement this with the pick random instruction block.
- The program must contain a repeat loop. This repeat loop should be used to draw elements of your picture multiple times (without clearing the stage between elements); for example, a repeat loop could be used to draw multiple (identical) leaves.
- Your program must have a Sprite that moves around the stage leaving behind a trail of ink. This Sprite can have any costume (or appearance) that you like.
- The trail of ink must vary in both color (or shade) and in size as the picture is drawn.
- The pen must occassionally lift up and be put back down. For example, if your program draws a tree with branches, it will likely pick up the pen after drawing one branch before moving on to the next branch.
- The pen marks must be cleared off of the stage when the Green Flag is Clicked.
- The program should either not require any input from the user. That is, the user shouldn't have to type or click anything in order for the program to run and draw a picture.
We hope that you create a picture that you like!
Hints
When implementing your program, you may find the following hints useful:
For each object drawn, you will want to put the pen down and then move steps and turn degrees to get the Sprite to draw the desired shape. You can choose the number of steps to move.
To develop your program, implement one piece of functionality at a time, and test it to get it right before moving on to the next piece. This is one of the great aspects of programming: you get to see the results of running your code! You don't have to get it right the first time!
When you are testing, you may find it useful to insert wait secs blocks. By pausing between blocks, you can more easily see what your Sprite is doing and perhaps what it is doing wrong!
You may not use existing code that you find elsewhere, including the Scratch website. You may look at the behavior of existing Scratch projects for inspiration, but you should develop all of your code as a completely new project and not modify, re-mix, or build from any one else's code.
Extra Credit (Optional)
For extra credit, you may share your art project with the class. If enough of your peers like your project, you will obtain up to two points of extra credit. More details about this later, but if you are interested, correctly share your picture, follow these steps carefully:- Save your complete project with a file name like "hw2-art".
- "Share" this project on the Scratch website by clicking "Share" and then selecting "Upload project to website". (Of course, you must be connected to the network to do this!)
- Use a web browser to go to the Scratch website and visit the gallery CS202-Fall12-HW2. Click on the button on the right-side of the page saying "add my projects". In the pop-up box, select your project that you want to add and click "Accept".
- Verify that your project with the picture you like is showing up the gallery.
More details will be given in class about how to get others to vote for your picture so you can get additional points.
Part B: Code Challenge (4 points)
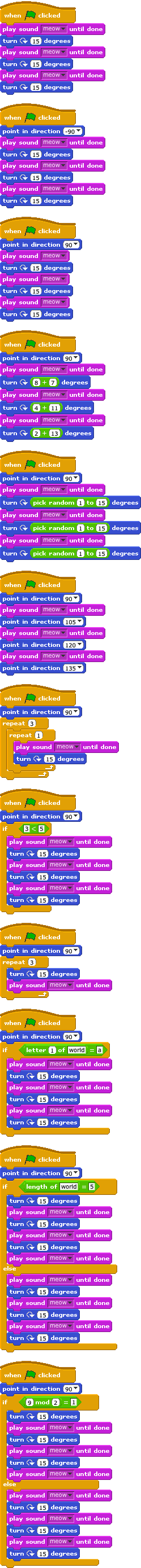
Can you figure out if different scripts are equivalent? Figuring this out can be tricky! Every little detail matters!- You have a cat executing the following script. Specify in natural
language english what the cat does over time. Be precise with the initial
state and the exact sequence of actions over time.

For each of the following twelve (12) scripts activated by "When Green Flag clicked", state whether or not it results in the same behavior as first script. Note: The set of instruction blocks in each script differs in some subtle way from the original script. If the script results in different behavior, describe the new behavior. By behavior, we mean all of the output (either video or audio) from the program that is apparent to a user running the program.
You may implement these scripts in Scratch if you want to check your answers, but you should be able to answer the questions by just looking at the scripts and thinking about how they will run.

Running Scratch
You are welcome to use any computing facilities for this project, as long as you have Scratch 1.4 installed. You can either download Scratch 1.4 from the website or use the Windows or Mac machines in the instructional clusters on the first floor of the Computer Sciences department. The hours and room numbers are available here.
Turning in your Homework
You should turn in your .sb file for Part A and your .pdf (or .doc or docx) file through your Learn@UW account. To do this, you can follow these steps:
- Login into LearnUW : "learnuw.wisc.edu" using UW NetID and `password.
- Click on the link "compsci202:Introduction to Computation" under Student Role.
- Click the Dropbox option which is in "Assignments" menu.
- Click the link to the corresponding HomeWork you need to upload. It directs you to a page where you can upload files.
- Upload the two desired files and submit them. For Part A, your Scratch program will be saved in a file with the extension ".sb". For example, if you named your program "homework2", then you will see a file with the name "homework2.sb" that you should upload. For Part B, you must submit a file in formats .pdf, .doc, or .docx.
Menu
Fall 2012Time: TuTh 9:30-10:45
Room: 1325 CS
Lab: 1370 CS (1st floor)
Instructor:
Prof Andrea Arpaci-Dusseau
Office Hours
TuTh 10:45-12:00
Office:
7375 Computer Sciences
Email: dusseau "at" cs.wisc.edu
Teaching Assistant:
Benjamin Bramble
Lab Hours (CS 1370)
Wed 2:00-4:00
Teaching Assistant:
Sharad Punuganti
Lab Hours (CS 1370)
Thu 1:30-3:30
