 Summary
Summary Understanding Understanding |
 Ideation Ideation |
 Design Design |
 Prototyping Prototyping |
 Evaluation Evaluation |
 Final Solution Final Solution |
|
Breadcrumbs 01
|
|
Demo 02
|
|
Presentation 03
|
Final Solution |
Breadcrumbs |
"Where did you go today?"
Our final application prototype is the workable version of the last iteration of our prototyping stage. It has various features to aid with route tracking, including:
- A map of the user's route and places where significant time was spent: we call them Points of Interest (POIs)
- A list view alternative to the map
- A detail page for each of these places
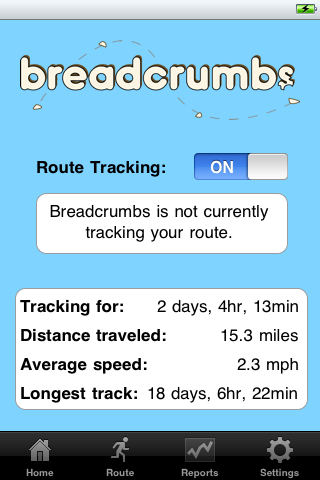
The Home screen

This is the screen that the user sees upon launching the application. Notice the prominent Route Tracking switch. This was originally contained in the options menu, but due to its importance in the application, it was moved to the main screen. Another relevant feature is the navigation bar at the bottom. This is displayed throughout the application.
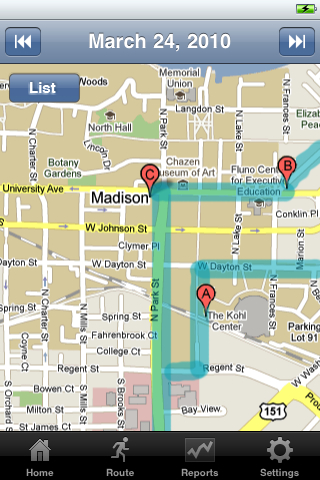
The Map screen

This is the map of the route. Notice the forward and back buttons placed at the top. These are for easy switching between days.
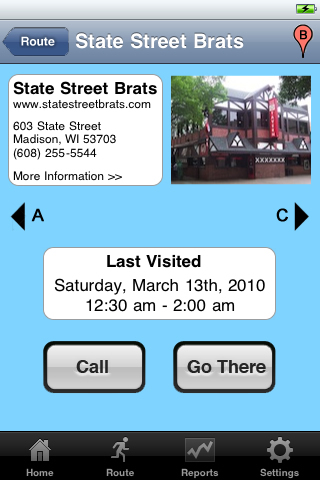
The Point of Interest screen

Here, the user can view details about his or her time spent at any given location. There is the ability to call the location or show a route via Google Maps (assuming there is appropriate data available). The last visit time and duration is also available prominently in the center of the screen. A "finger swipe" can switch between locations: in this case, a swipe to the left would change to the next location, as would a tap on the black arrow.
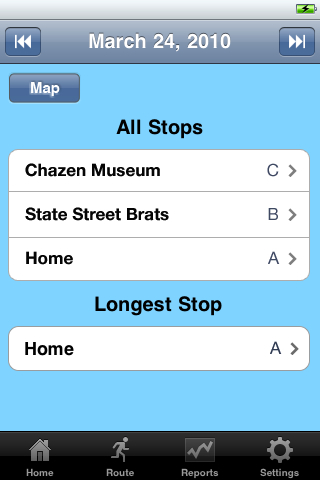
The Point of Interest list screen

This page serves a similar purpose as the Map screen, but the emphasis is on the location names.
